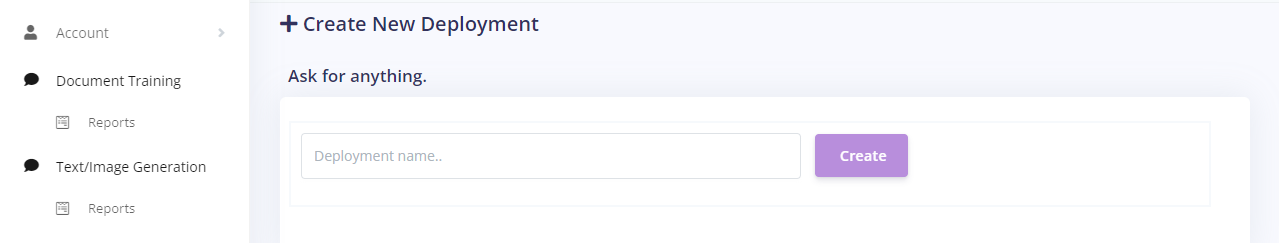
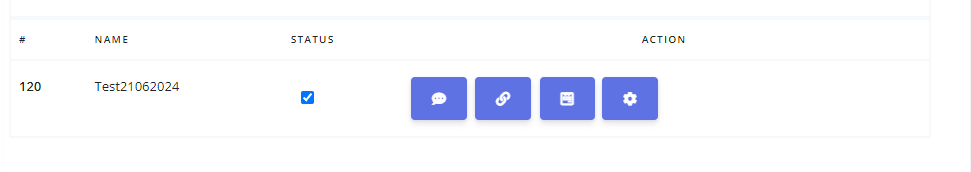
Go to our website https://www.askcybex.com Create an account, then click on ‘Text/Image Generation’ as highlighted below and finally create a new deployment

Give the deployment a name.

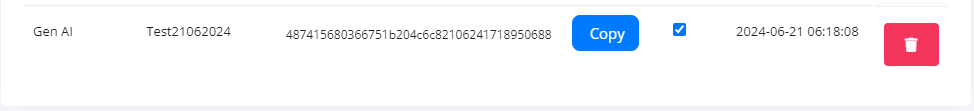
Generate the API key using the API Key option in left sidebar and copy the key generated.

On wordpress, Install the plugin. You can download it from the link above.

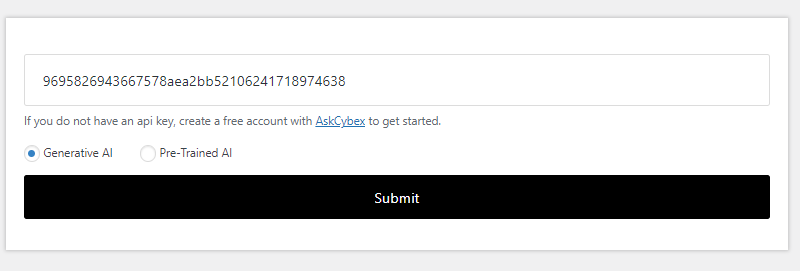
Once installed, go to the Asycybex AI-Blog Generation menu option in wordpress admin, and enter you generated api key.

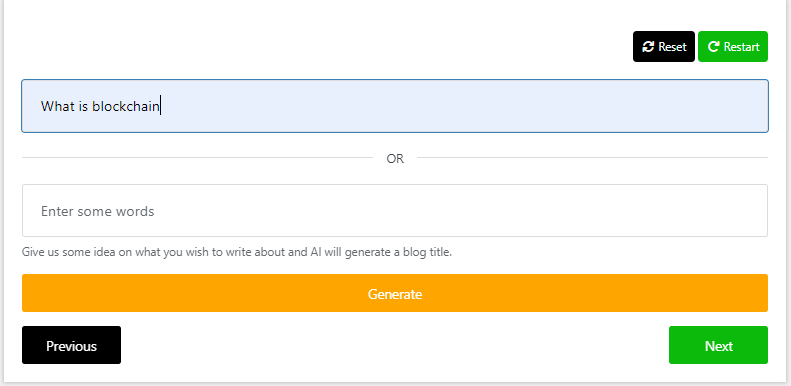
Enter a blog title or ask AI to generate a blog title for you.

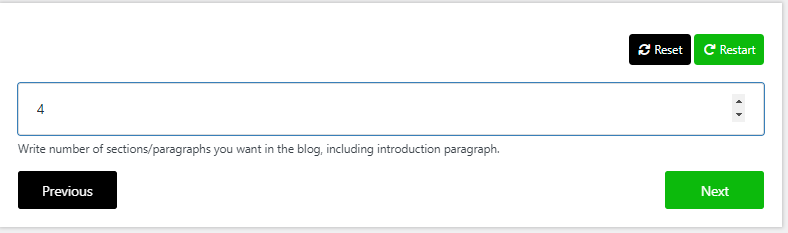
Now, write number of sections/paragraphs you want in the blog, including introduction/summary paragraphs and click on next button.

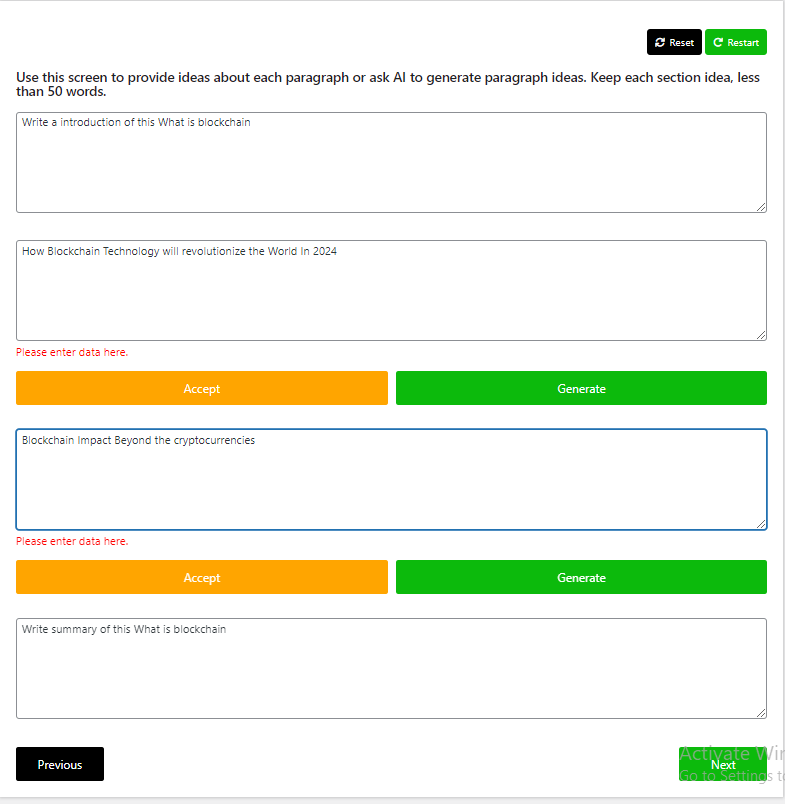
Provide detail about each paragraph in short or ask AI to generate paragraph ideas and click on next button.

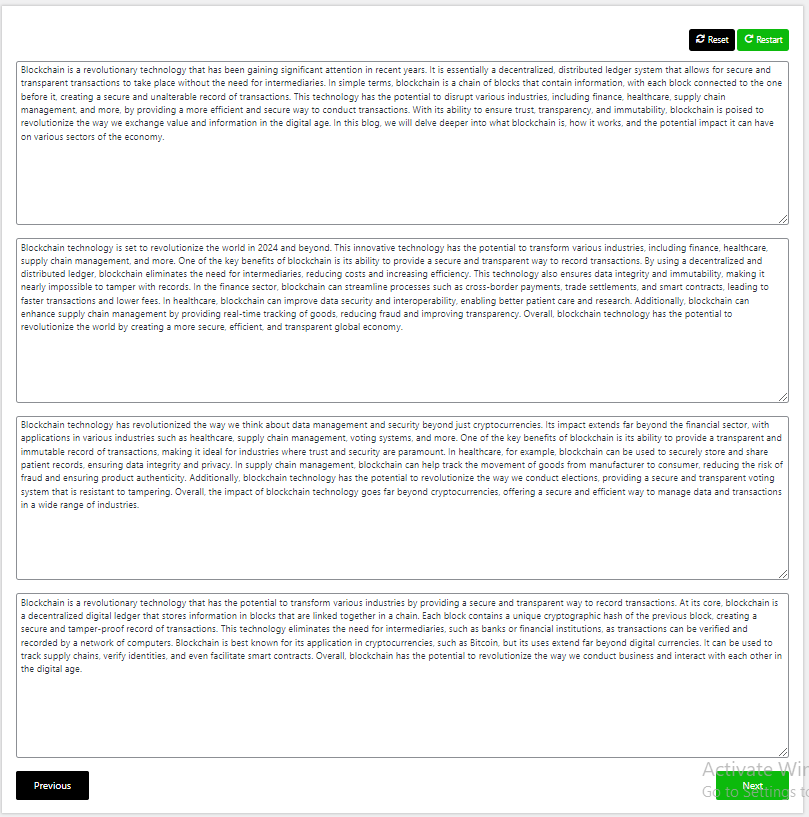
AI will generate the entire blog for you. Click on next button to generate an image.

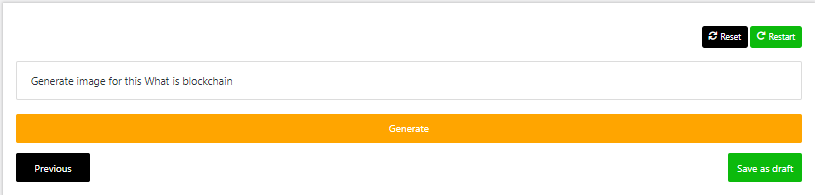
Click on Generate button to generate an image.

Generated Image.

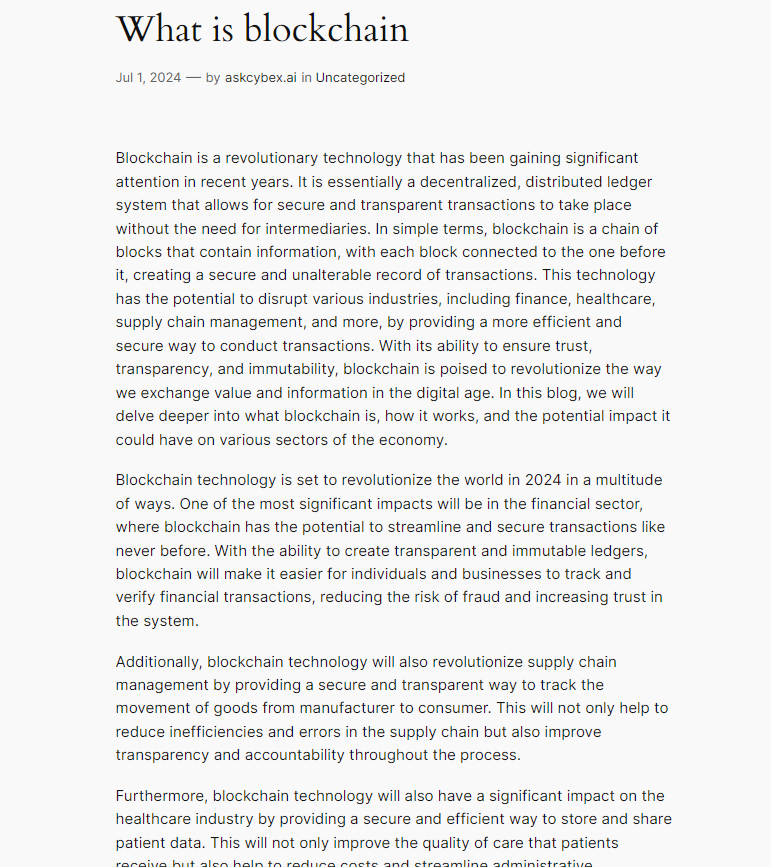
Blog Preview.